1.需要用到url-loader,安装:
1 | npm install url-loader --save-dev |
2.建立css文件与入口文件的依赖关系
1 | import "./css/normal.css"; |
3.在webpack.config.js文件的modules关键字下,加入如下对象:
1 | { |
注意:limit的值由照片的大小来决定
(1) 例如:需要的图片大小是226KB(231,938 字节),那么limit >= 231938即可。
一般情况下,设置limit的值还是默认值:8192
(2) 如果limit >= 图片的大小时,会将图片编译成base64字符串的形式;如果limit < 图片的大小时,需要file-loader 对图片进行加载,安装file-loader:
1 | npm install file-loader --save-dev |
(3) 安装完file-loader还需要对webpack.config.js进行操作:
4.在终端中执行
1 | npm run build |
5.最后的结果就是dist文件夹下生成了一个以哈希值为命名(防止图片名称重复)的图片文件
6.如何将文件打包到指定位置且文件名称保持不变?
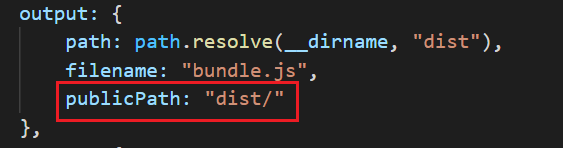
打开webpack.config.js 文件
其中,
[name]:原来图片的文件名称
[hash:8] :(是用来防止打包后文件名称重复)哈希值且取其前八位(默认是32位)
[ext]:文件的后缀名
注:本篇博客内容需要对webpack进行一些配置,详情请见webpack的配置

