1.在根目录下新建一个文件夹build,在该文件夹下建立三个文件:base.config.js(公共)、prod.config.js(生产)、dev.config.js(开发)
2.在各个文件下添加相关的代码,例如:
base.config.js:
1 | const HtmlWebpackPlugin = require('html-webpack-plugin'); |
prod.config.js:
1 | const uglifyJsPlugin = require('uglifyjs-webpack-plugin'); |
dev.config.js:
1 | module.exports = { |
3.将三个文件进行组合(合并)
(1)安装:
1 | cnpm install webpack-merge@4.1.5 --save-dev |
(2)prod.config.js修改代码为:
1 | const uglifyJsPlugin = require('uglifyjs-webpack-plugin'); |
dev.config,js下修改代码为:
1 | const webpackMerge = require('webpack-merge'); |

这些步骤下来,之前的根目录下的webpack.config.js文件就可以删掉了
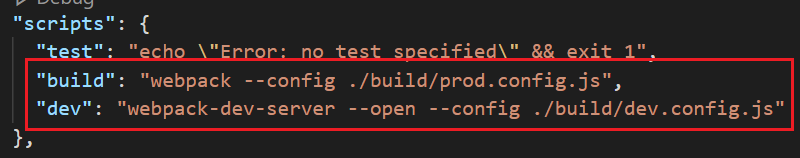
4.打开package.json文件,修改代码如下:
1 | "build": "webpack --config ./build/prod.config.js", |

5.可以分别执行
1 | npm run build |
1 | npm run dev |
查看效果

