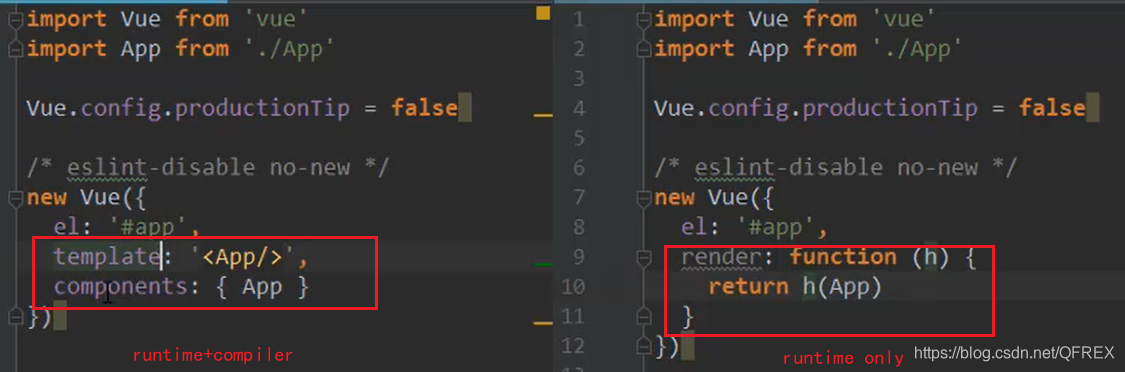
- 两者的区别就在于main.js里面

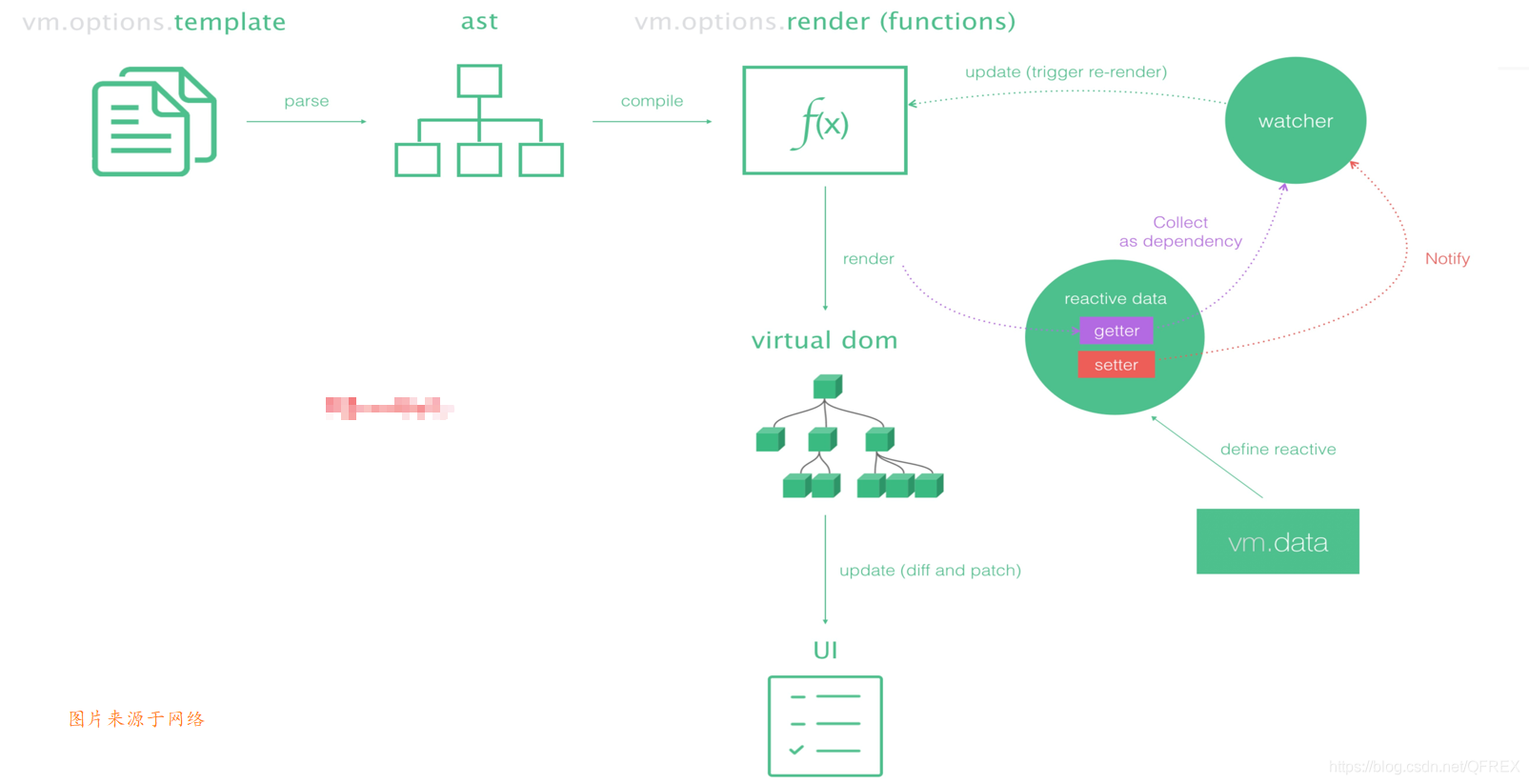
Vue个运行过程如下:
先将template解析成抽象语法树(ast),然后再编译成render函数,通过render函数将之前的翻译成虚拟DOM,最后渲染为真实DOM
Runtime + Compiler转换过程:
tenplate -> ast -> render -> virtual DOM ->UI
Runtime-only则跳过了前两步:
render -> virtual DOM ->UI
综上,Runtime-only性能更高,源码的代码量更少
- 那么问题来了,.vue文件里的<template>是怎么解析的呢?
其实,.vue里的<template>也是被解析成了render函数。所以,.vue文件最终解析之后就是一个对象,而且里面没有呀template。那么是谁解析的呢?是vue-template-compiler