1.对CLI 的 介绍
1.介绍
(1)脚手架可以快速搭建Vue开发环境以及对应的webpack配置
(2)如果项目比较小,不需要Vue CLI;但是如果是大型项目,就需要使用Vue CLI。为什么?
- 使用Vue.js开发大型项目时,需要考虑代码的目录结构、项目部署、热加载、代码单元测试等事情。
- 如果每个项目都需要手动完成这些工作,效率太低,所以需要用到脚手架帮助我们完成
2.脚手架使用前提:node、webpack
3.安装
1 | npm install -g @vue/cli |
查看版本:
1 | vue --version |
现在最新的版本应该是4.4.6(脚手架的版本)了,Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了,如果仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
1 | npm install -g @vue/cli-init |
2.初始化项目
(1)2.x版本
vue-cli2.x是基于webpack3配置的
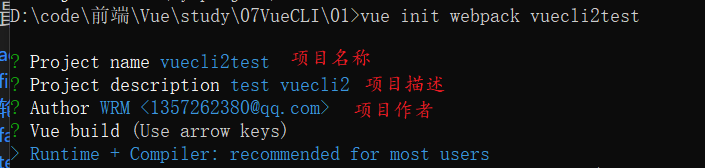
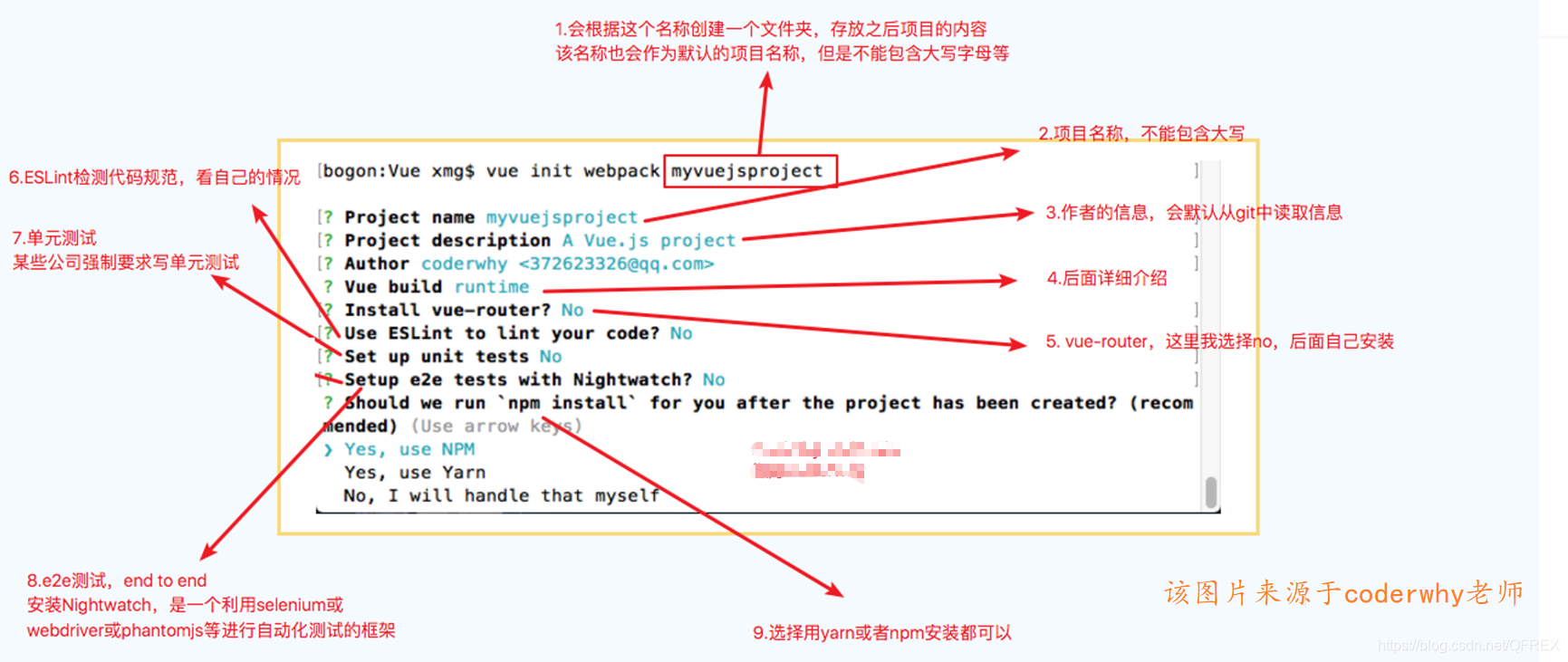
1 | vue init webpack 项目名称 |

如果不填写,将默认是括号内的内容。Author部分是默认读取.gitconfig,如果之前没有配置,需要自己填写
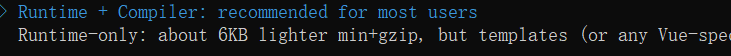
选择构建项目时使用Runtime + Compiler还是Runtime-only,这里我选择的是Runtime-only
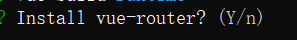
这里询问是否要安装路由,看个人需求可以选择y/n

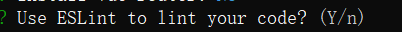
是否要对ES代码(js代码)进行约束(规范)
选择一种规范
是否要进行单元测试,一般情况下,单元测试很少用,所以我选的是n
e2e:end to end(端到端测试),建议选择n
选择管理项目的工具:npm/yarn。当然,如果你是大佬也可以选第三个:自己管理。我选择的是npm
总结:
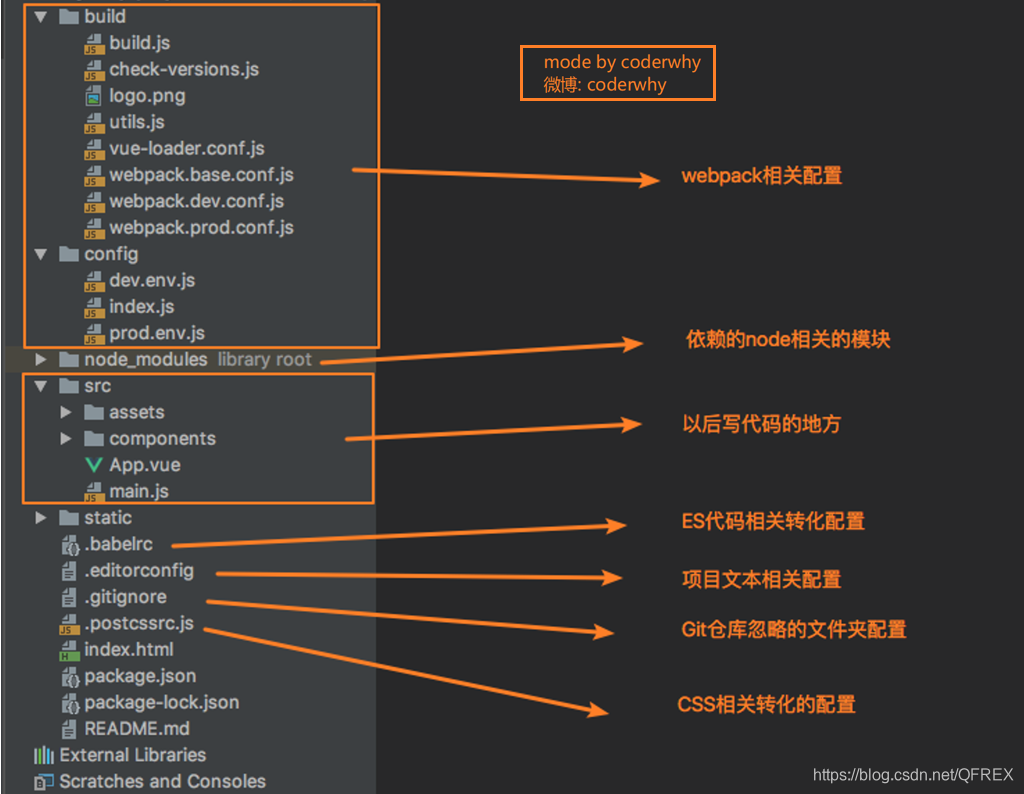
创建好之后的目录结构:
(2)Vue CLI >= 3
vue-cli3.x是基于webpack4配置的
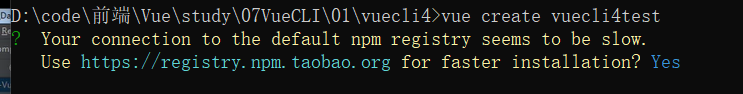
1 | vue create 项目名称 |
如果下载太慢的话,可能会提示你使用淘宝镜像

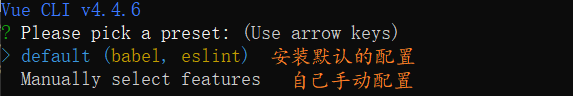
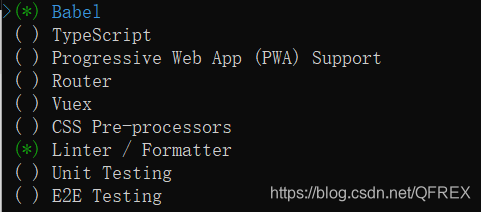
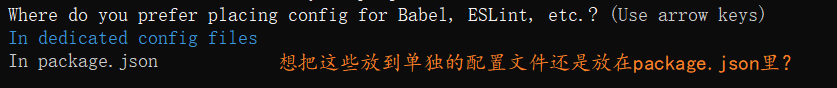
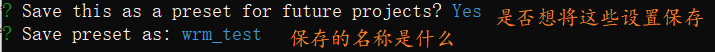
先来看手动配置(上下键移动到想选择的选项,按下空格即可选中/取消)


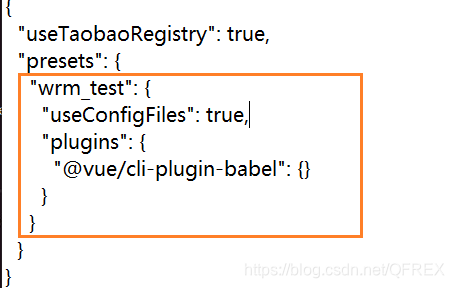
如果想要删掉这个保存怎么办?这些一般都保存在.vuerc文件中,我的电脑路径为C:\Users\Lenovo.vuerc,删掉以下内容即可
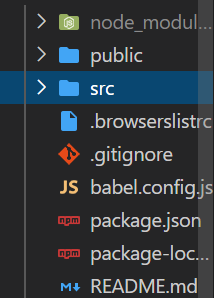
这是vue-cli4.4.6的目录结构,比起3.x少了一些文件,当然比起2.x更是少了很多(主要是隐藏了一些配置文件),public代替了static
如果要对vue的配置文件进行查看或修改,可以参考vue-cli配置文件的查看和修改
(如果有写的不对的地方,请大佬指正(^_−)☆)

