情景:有的时候url是不确定的,比如user页面:/user/userName。最后一般跟着用户的姓名或者ID
1.新建组件
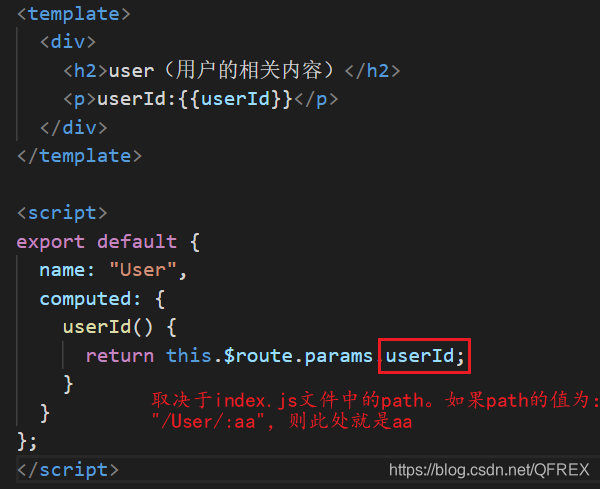
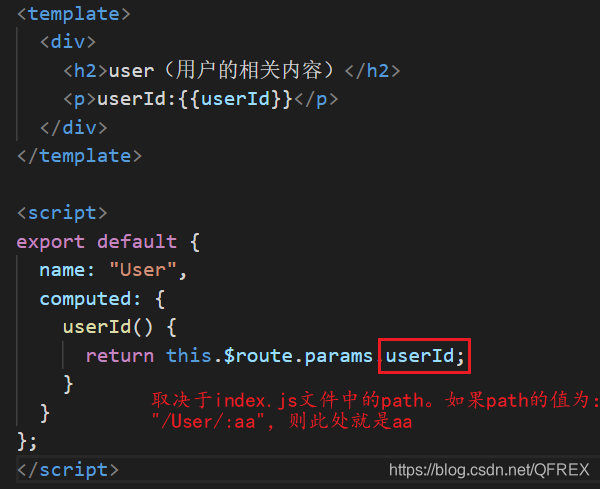
新建一个User.vue文件,添加
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <template>
<div>
<h2>user(用户的相关内容)</h2>
<p>userId:{{userId}}</p>
</div>
</template>
<script>
export default {
name: "User",
computed: {
userId() {
return this.$route.params.userId;
}
}
};
</script>
|

2.index.js
打开index.js文件,添加如下代码:
1
2
3
4
5
| {
path: "/User/:userId",
component: User,
name: User,
}
|
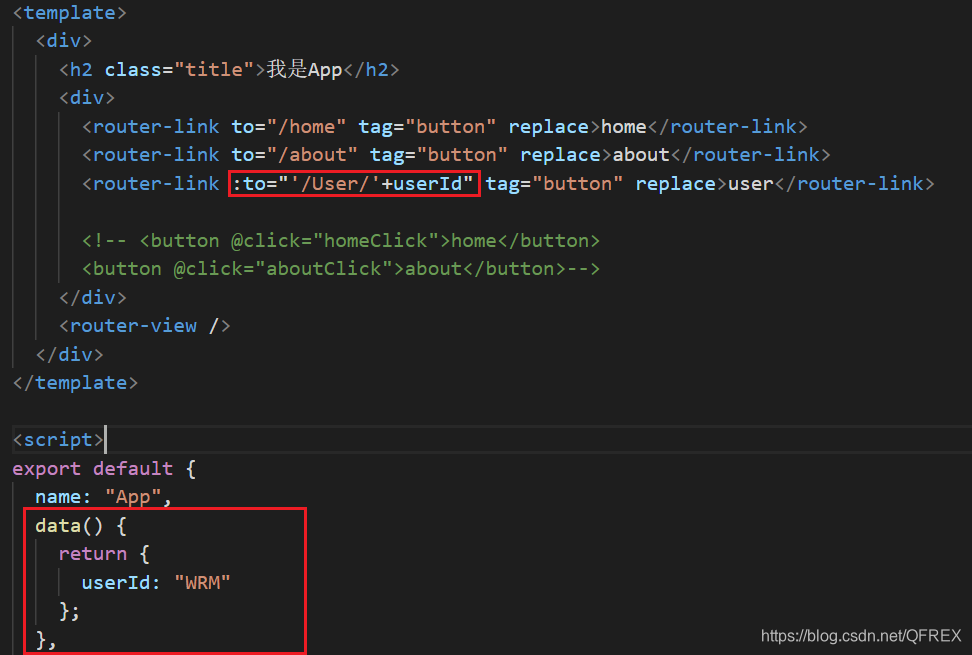
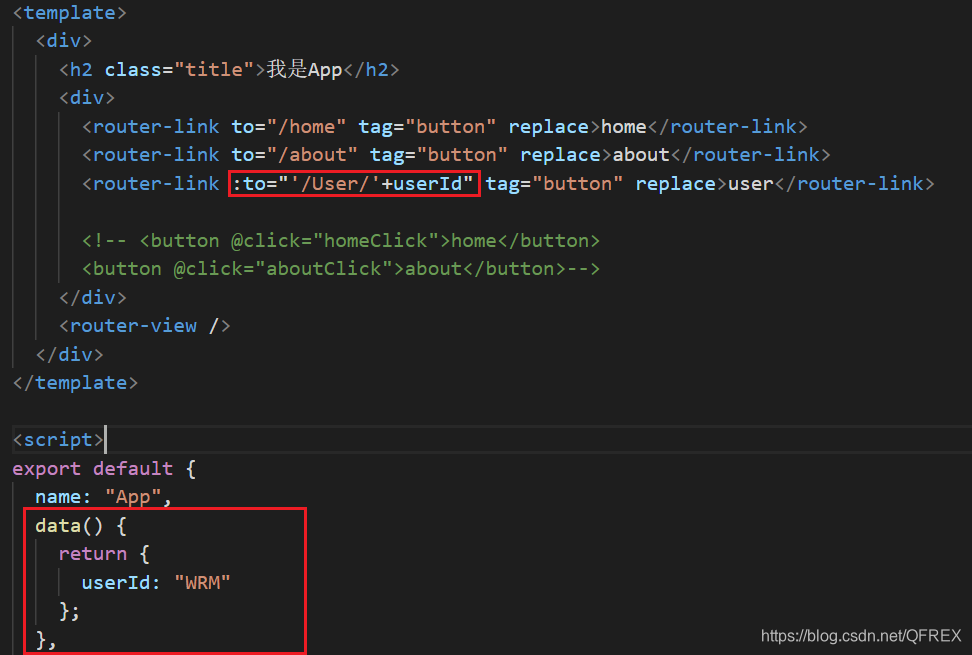
3.App.js
打开App.js文件