1.to
指定跳转的路由
1 | <router-link to="/home">home</router-link> |
2.tag
不想router-link渲染成<a>标签?
很简单,只需要给<router-link>添加一个属性tag即可
1 | <router-link to="/home" tag="button">home</router-link> |
3.replace
如果想要取消浏览器的返回/前进操作
就需要用到replace
1 | <router-link to="/home" tag="button" replace>home</router-link> |
4.router-link-active
当某一个<router-link>元素处于活跃状态时,会自动添加一个router-link-exact-active属性
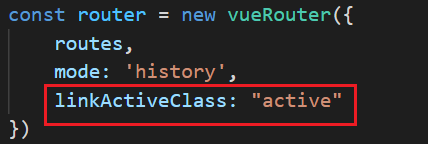
如果想要改变router-link-exact-active的属性名,则需要打开router文件夹下的index.js文件,在router实例下,添加
1 | linkActiveClass: "active" |