以修改页面title为例:
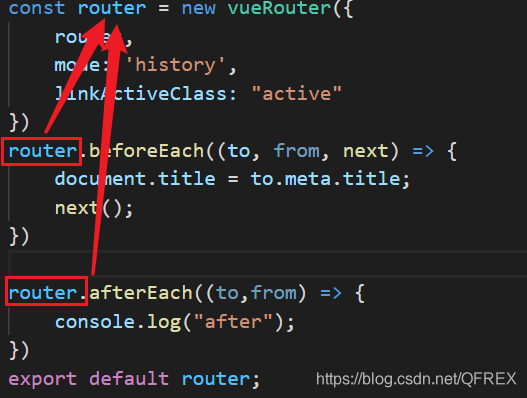
打开router文件夹下的index.js文件,添加如下代码:
1 | //前置钩子\前置守卫 |

三个参数的说明:
- to:即将要进入的目标的路由对象
- from:当前导航即将要离开的路由对象
- next:调用该方法后,才能进入下一个钩子
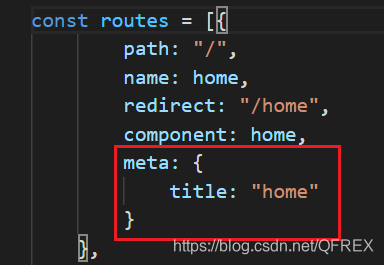
1 | meta: { |
meta:元数据(描述数据的数据)

案例到这里就结束了,前面既然提到了前置钩子,那么再介绍一下后置钩子:afterEach()
1 | router.afterEach((to,from) => { |
afterEach()就不用在主动调用next()
以上介绍的是全局守卫,其他的还有路由独享的守卫,组件内的守卫,详情请了解官网

