keep-alive:保留组件的状态。换句话说,keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或者避免重新渲染。
- activated/deactivated函数需要在keep-alive下使用才能生效。
- 当存在路由嵌套时,如何保留组件的状态?
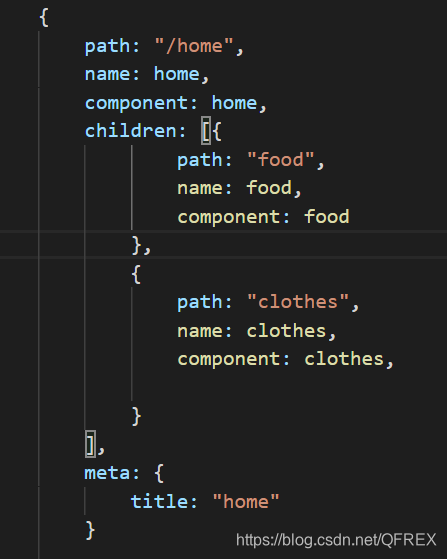
需要用到beforeRouteLeave(to, from, next){}函数,组件的嵌套情况如下:
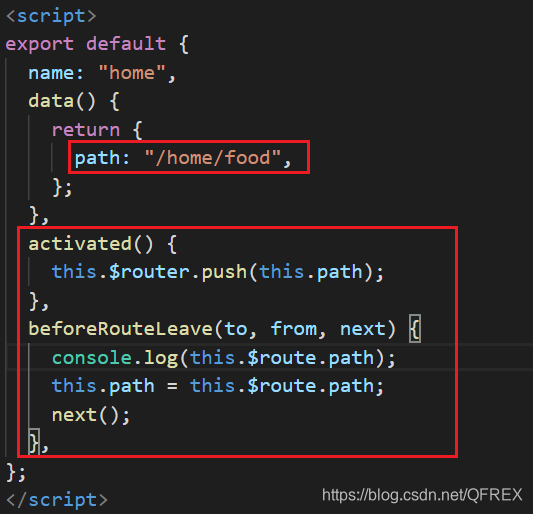
在home.vue文件中添加如下代码:
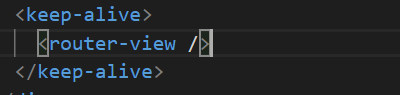
当然,需要把<router-view/>放在<keep-alive>标签中:打开App.vue
- keep-alive的两个属性
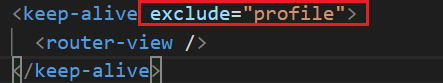
- exclude——匹配的组件不会被缓存
有些时候不需要把全部的组件状态都进行保留,有些特别的组件可能就需要不断被创建,被销毁,然后在被创建 ,就需要用到exclude
将对应组件的name的值加入即可,如果是多个,用逗号分隔- include——匹配的组件会被缓存

