简单使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import axios from 'axios'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
axios({
url: "请求路径"
}).then((res) => {
console.log(res);
}).catch((err) => {
console.log(err);
})
|
axios返回的是一个promise对象,所以调用then即可
axios发送并发请求
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| axios.all([
axios({
url: "请求路径1"
}),
axios({
url: "请求路径2",
params: {
}
})]).then(results => {
console.log(results)
})
|
axios的配置信息
有的时候,向服务器传递的有些参数都是固定的,那么这些固定的参数就可以进行一下抽取,使用axios的全局配置
axios实例和模块封装
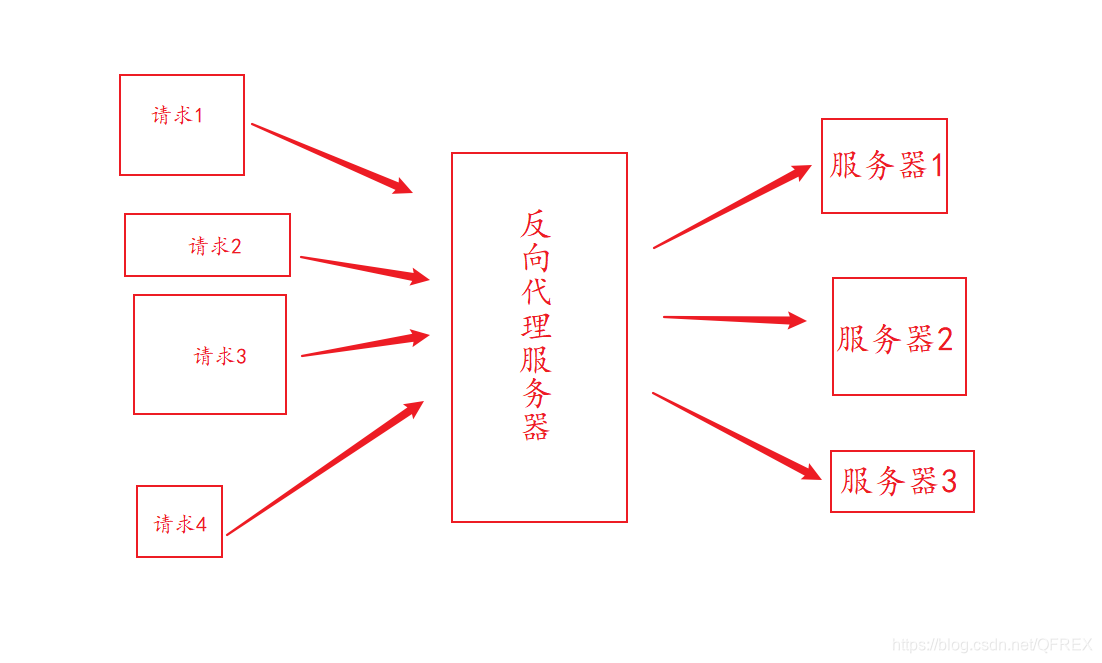
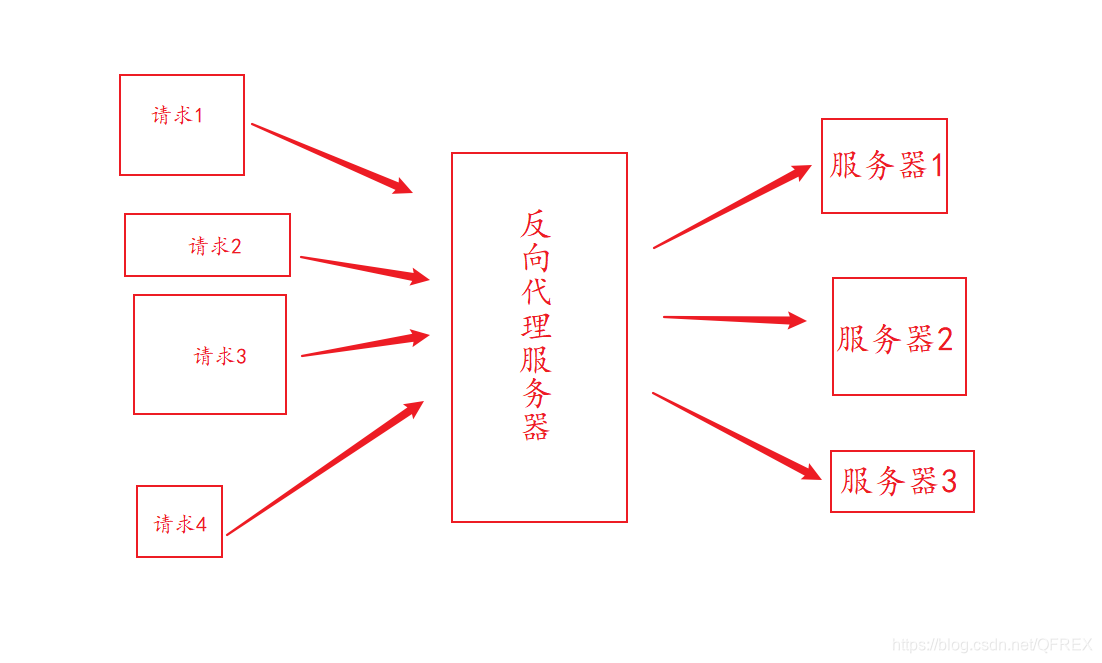
当开发的项目特别大的时候,会使用多个服务器对对应的请求做出响应(后端此时可能会使用反向代理服务器)ps:后端菜鸟,如果有错,希望大神指正

此时的请求IP地址就不唯一,需要对axios创建实例
1
2
3
4
5
6
7
8
9
10
| const instance = axios.create({
baseURl: "根路径",
})
instance({
url: "/home/multidata",
}).then(data => {
console.log(data);
})
|
1
2
3
4
5
6
7
8
9
10
|
import axios from "axios"
export function request(config) {
const instance = axios.create({
baseURL: "http://123.207.32.32:8000",
timeout: 5000,
});
return instance(config);
}
|
1
2
3
4
5
6
7
8
9
10
|
import { request } from "./network/request"
request({
url: "/home/multidata",
}).then(res => {
console.log(res);
}).catch(err => {
consolr.log(err);
})
|
拦截器
axios提供了拦截器,用于在发送请求或者得到响应后进行相应的处理。拦截器拦截:请求成功、请求失败、响应成功、响应失败
1.请求拦截
1
2
3
4
5
6
7
8
9
|
instance.interceptors.request.use(aaa => {
console.log(aaa);
return aaa;
}, err => {
console.log(err);
})
|
2.响应拦截
1
2
3
4
5
6
7
| instance.interceptors.response.use(res => {
console.log(res);
return res.data;
}, err => {
console.log(err);
})
|
完整代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| import axios from "axios"
export function request(config) {
const instance = axios.create({
baseURL: "根路径",
timeout: 5000,
});
instance.interceptors.request.use(config => {
console.log(config);
return config;
}, err => {
console.log(err);
})
instance.interceptors.response.use(res => {
console.log(res);
return res.data;
}, err => {
console.log(err);
})
return instance(config);
}
|